 |
| Add Option Select |
Javascript Code Memahami Fungsi Option Selected all, Up, Down Bahasa Indonesia - dalam pembahasan kali ini kita akan bahas tentang javascript code tentang option selected, yang pasti script code js ini pasti di gunakan dalam sebuah form seleksi pemilihan data.
Kadang kode seleksi ini di gunakam dalan pilihan seperti membuat form register dalam memilih jenis kelamin, serta pilihan menu kriteria pembahasan.
Penting sekali dalam belajar kode ini, karena itu kita wajib belajarjs code ini untuk dapat di kembangkan dalam membuat form situs, terutama saat kita menemukan sebuah problem pembangunan situs dalam pelakukan pemilih saat register data.
Mari kita mulaibelajar javascript code selected all, up dan down code,kita awali belajar javascript code kali ini dengan mengetahui pengertian dan fungsinya seperti berikut ini.
Pengertian Selected all, up, down
Javascript selected adalah sebuah code js yang di gunakan dalam melakukan seleksi option yang di maksud, serta meenandai seleksi dalam posisi keadaan all atau memidahkan posisi seleksi dalam posisi Up atau down.
Mari kita pahami fungsi dasar dengan pemahaman awal seleksi kode dimaksud seperti ini.
Contoh logica di atas menunjukan nilai dalam sebuah formscript js yang nantinya bisa di buat all cheked dan no all cheked.
Memang bisa dengan sitem manual, namun untuk sleksi yang lebih efektif dalam melakukan cheked adalah dengan menggunakan sistem Js cheked all cheked tanpa kita lakukan ceklis secara satu persatu.
Disamping itu bila kita ini memindahkan posisi urutan cheked tersebut, butuh mengubah semua rumus script, solusinya dengan menggunakanscript js kita bisa olah data dengan rumus seadanya saja tanpa kita mengubah struktur code html dimaksud, bagaiman caranya kita bisa langsung melihat secript di bawah ini.
Script java Selected all
Kadang kode seleksi ini di gunakam dalan pilihan seperti membuat form register dalam memilih jenis kelamin, serta pilihan menu kriteria pembahasan.
Penting sekali dalam belajar kode ini, karena itu kita wajib belajar
Mari kita mulai
Javascript selected adalah sebuah code js yang di gunakan dalam melakukan seleksi option yang di maksud, serta meenandai seleksi dalam posisi keadaan all atau memidahkan posisi seleksi dalam posisi Up atau down.
Mari kita pahami fungsi dasar dengan pemahaman awal seleksi kode dimaksud seperti ini.
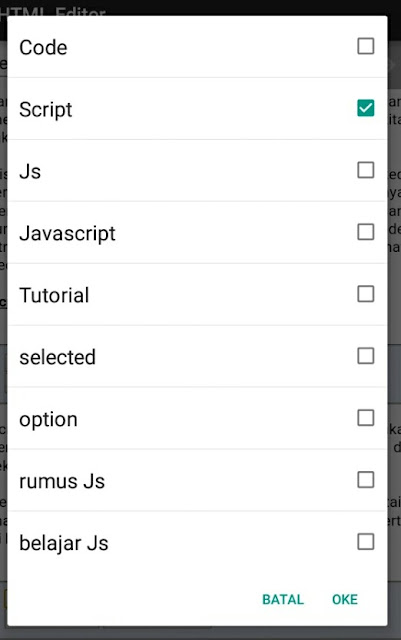
option data nama :
nama satu
nama dua
Nama tiga
Nama empat
Seleksi dalam keadaan no cheked
pilihan
all cheked
No cheked
Contoh logica di atas menunjukan nilai dalam sebuah form
Memang bisa dengan sitem manual, namun untuk sleksi yang lebih efektif dalam melakukan cheked adalah dengan menggunakan sistem Js cheked all cheked tanpa kita lakukan ceklis secara satu persatu.
Disamping itu bila kita ini memindahkan posisi urutan cheked tersebut, butuh mengubah semua rumus script, solusinya dengan menggunakan
 |
| Example Select all |
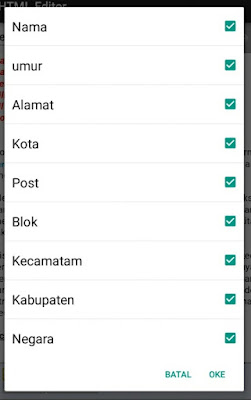
Script di atas menunjukaan saat tombol select di klik maka semua optian akan terseleksi saat tombol deselected all di tekan maka semua seleksi akan terhapus.
Belum sempurna kalau kita belum memahami dengan detail maka kita gunakanexample code rumus seleksi kedua seperti di bawah ini langsung.
Script Java selected Move Up, Down
Belum sempurna kalau kita belum memahami dengan detail maka kita gunakan
 |
| Js Pindah posisi option |
Perhatikan script di atas saat seleksi ti tekan maka akan berpidan posisi seleksi menjadi kebawah, tanpa harus kita repot repot mengubah struktur option Html code tersebut.
Oke kita telah memahamijs code seleksi up atau down posisi serta code dengan all selected serta Deselected, mari kita mulai berkreasi dengan kode kode tersebut, kita Kembangkan agar kode tersebute menjadi lebih komplex dan sesuai kebutuh kita sekia salam Js code.
Oke kita telah memahami
EmoticonEmoticon