Javascript Code Memahami Fungsi Get Radion Value, querySelector - Dalam pembahasan kali ini dalam tutorial javascript bahasa indonesia , kita akan mengahamin fungai seleksi radio button dengan mengetahui fungsional Js code kita akan memahami fungsi Js code untuk mengetahui radio button mana saja yang ter cheked.
Sebelumnya kita mengawali dengan memahami apa dan bagaimana sistem fungsi tersebut bekerja serta untuk apa sih kita mbgetahui fungsi tersebut.
Dalam beberapa kasusjs code sering kali kita di buat kebingunangan untuk menganalisa data mana saja yang tercheked kemudian kita ambil isi value tersebut kemudian kita seleksi dengan fungsi if else.
Mari kita mulai dengan fungsi radio button tersebut seperti ini.
Fungsional Radio Button
fungsional radio button adalah fungsional untuk melakukan sleksi data misal laki - laki, dan perempuan dalam bentuk bulat kecil yang bisa di klik.
Mari kita mulai dengan memahai dasar fungsi radio button dengan sebuah gambaran logicarumus Js seperti ini.
Sebelumnya kita mengawali dengan memahami apa dan bagaimana sistem fungsi tersebut bekerja serta untuk apa sih kita mbgetahui fungsi tersebut.
Dalam beberapa kasus
Mari kita mulai dengan fungsi radio button tersebut seperti ini.
fungsional radio button adalah fungsional untuk melakukan sleksi data misal laki - laki, dan perempuan dalam bentuk bulat kecil yang bisa di klik.
Mari kita mulai dengan memahai dasar fungsi radio button dengan sebuah gambaran logica
Misal sebuah problem memasukan nilai sebuah piliha Radio yaitu.
Laki - laki
Perempuan
Kemudian setelah di cheked laki - laki bagaimana kita bisa mengetahui script mana saja yang tercheked, ini sebuah problemjavascript code dimana kita akan mengambil nilai dari data yang di cheked
Dari data tersebut kita akan mengambil nilai dan di eksekusi dan menampilkan dalam seleksi selanjutnya.
Rumus Js : querySelector ( ambil seleksi, ).isi;
Tampilkan isi seleksi cheked data.
Dari contoh logica di atas kita bisa memahami fungsi bagaimana kita mengambil nilai yang terseleksi dengan methode query selector.
Setelah kita pahami proses danKonsep Javascript tersebut kita akan langsung melihat bagaimana secript js tersebut bisa langsung di lihat dan prakter dengan Script code di maksud seperti ini :
Setelah kita pahami proses dan
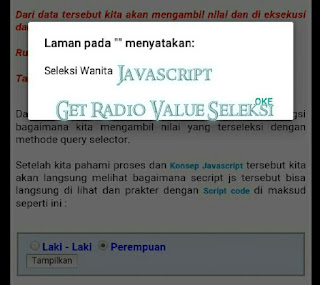
Perhatikan Script code di atas saat menekan seleksi perempuan maka akan menghasilkan alert Seleksi wanita, ini menunjukan querySelector mampu menangkap nilai sebuah radio cheked option.
Kemudian data yang telah ter Get Bisa di kombinasi dengan if else, atau.menampilkan nilai data selanjutnya hal ini bisa di lakukan menurut kreatifitas anda tentangJs code dan.
Sengaja saya belum mengungkapkan kreatifitas tersebut dalam melakukan pembelajaran atau tutorial kita harus mulai dari awal agar kita mampu membangung sebuah code yang tepat.
proses ini memang akan memakan waktu yang panjang, saya akan coba percepaat methode pembelajaran ini, agar teman teman bisa menikmati.hasilnya dalam tutorial -/tutorial di maksud tersebut.
Sekian SalamJavascript code , tutorial Bahasa Indonesia.
Kemudian data yang telah ter Get Bisa di kombinasi dengan if else, atau.menampilkan nilai data selanjutnya hal ini bisa di lakukan menurut kreatifitas anda tentang
Sengaja saya belum mengungkapkan kreatifitas tersebut dalam melakukan pembelajaran atau tutorial kita harus mulai dari awal agar kita mampu membangung sebuah code yang tepat.
proses ini memang akan memakan waktu yang panjang, saya akan coba percepaat methode pembelajaran ini, agar teman teman bisa menikmati.hasilnya dalam tutorial -/tutorial di maksud tersebut.
Sekian Salam

EmoticonEmoticon