Kode Html text Formating, Bold, underline, italic - sering kali kita lupa dengan tutorial html tersebut, atau mungkin sering kita gunakan tapi tidak tau kode source html nya.
Diantara dasar kode html adalah formating text, seperti apakah formating text tersebut, hal yang mendasar dari html sorce code tersebut mungkin sering kita mnggunakannya.
Bahkan bukan hanya di Kode html saja, bahkan di ms.word dan excel sering kita gunakan, seperti apa kode tersebut.
Dalam membangun html web kita mestinya harus faham dalam penggunaan Formating text.
Seperti Kode Html Bold, Italic, Underline.
Bold adalah sebuah kode html untuk membuat sebuah tulisan menjadi tebal.
Italic adalah kode html yang menerangkan kode html menjadikan tulisan miring.
Underline adalah cara membuat tulisan bergaris bawah dengan html code.
Seperti apa kode tersebut ?
-------<!DOCTYPE html>
<html>
<head>
<title>Text Formatting</title>
</head>
<body>
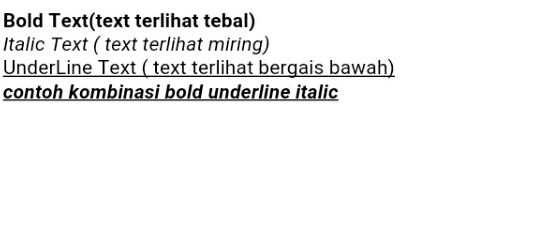
<b>Bold Text(text terlihat tebal)</b>
<br>
<i>Italic Text ( text terlihat miring)</i>
<br>
<u>UnderLine Text ( text terlihat bergais bawah)</u>
<br>
<b><u><i>contoh kombinasi bold underline italic</i></u></b>
</body>
</html>-------
EmoticonEmoticon