 |
| Memahami kode html |
Belajar Html Code Memahami fungsi Blockquote, cite, pre, contenteditable, spasi - tutorial html code hari ini adalah menerangkan kode dasar html blockuote, contentable, pre, cite, dan totorial html entities decode spasi.
Penting sekali dalam memahami kode tersebut karena memang ini memjadi pokok programs kode html tersebut dengan fungsi dan gunanya, dengan memahmi kode tersebut berarti anda telah memgoptimasi websit ande dengan terarah dan standar seo.
Manfaat fungsi html blockuote, cite, contentable, dan spasi html.
Blockuote adalah sebuah kode html yang memang di fungsikan untuk merapatkan sebuah tulisan yang di kutip dari artikel yang merujuk dan terfokus dari referensi lain yang di tulis ulang.
Cite adalah sama pseperti referensi Blockuotes yang memang terfokus pada URL dan link http dan https.
Pre adalah sebuh program html yang di gunakan untuk menulis sebuah refeensi tanpa perlu menggunakan html kode seperti br spasi biasanya di gunakan untuk menerangkan sebuah kutipan dengan banyak br dan tanda baca tanpa kode html tersebut.
Contenteditable adalah sebuah script html kode yang di fungsikan untuk menjadi sebuah konten dalam posisis table tanpa perlu pengetikan fungsi table tersebut.
Spasi html sebuh kode html dalam bentuk kode karena spasi hanya bisa dilakukan 1 kali setiap kata untuk dapat mengisi banyak spasi maka kita harus menggunakan kode html dalam penggunaanya.
Setelah panjang lebar menerangkan fungsi html tersebut rasanya kurang sempurna tanpa kita praktek langsung dengan contohnya, untuk itu anda bisa coba script html sorce kode di bawah ini.
Example kode html :
---
<!DOCTYPE html>
<html>
<title>contoh html blockuote, cite, pre, Contenteditable dan spasi html</title>
<head>
</head>
Contoh html blockquotes :
<body>
<br>
<blockquote>
Perhatikan tulisan dalam refernsi blockuotes dengan fungsinya
</blockquote>
Contoh html cite
<br>
<cite>
Html fokus link referensi https://
</cite>
Contoh html pre
<br>
<pre>
Perhatikan tulisan.
Ini. Mesiki
Tanpa hnl kodenya terlacak
Apa adanya.
</pre>
Contob contentable ;
<p contenteditable="true">contoh dalam P tag </p>
<br> Div Tag
<br>
<div contenteditable="true" style="border: 2px solid red">contoh contentable dalam div tag</div>
<br> Span Tag
<br>
<span contenteditable="false">contoh konten table dalam span tag</span>
<br>
Contoh html spasi
Kode html spasi :
Bila menambhkan 3 spasi berarti ya ?
</body>
</html>
---
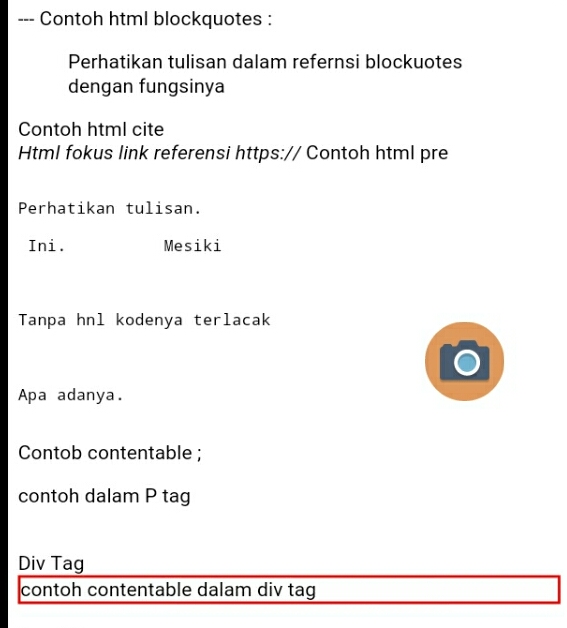
Kode kode ini bisa anda paste langsung dan untuk melihat hasil script ini adalah seperti gambar di atas pada permulaan pembahasan pelajaran ini.
Stelah panjang lebar menerangkan kode html ini pastikan anda mengenal etika penulisan kode html script code kode html yang pelajarannya bisa anda ikuti dalam tutorial html tersebut.
Semoga pelajaran kali ini bisa mebuat anda lebih faham dalam kode html di maksud, dan semoga bisa menjadi bahan referensi dari website anda, dan yan penting adalah website anda dalam penlisan kode ber standarkan etika penulisan code.
Cukup sekian dan semoga bermanfaat amin.
EmoticonEmoticon