Html Code memahami fungsi Delete, insert, subscribed, Superscribed tag - kode kode di atas merupakan kode dasar html dalam tutorial html kali ini kita akan memahami html source code seperti delete, Insert, subscribed, dan superscribed.
Mungikin bagi teman teman terlihat kode di atas sangat asing dalam membuat web design html, bagi para pemula pemahaman kode html di atas wajib kita pelajari.
Untuk agar kita lebih mahir dalam melakukan pengkodean oprasional html code, disamping dalam belajar kode html kita tidak boleh setengah setengah. Nanti ilmunya kurang di nikamti.
Dalam tutorial sebelumnya telah kita bahas bagaimana kita menulis kode small, mark dan lainnya sekarang kita bahas kode delete, insert, subscribd dan superscribd.
Yups kita mulai dari kode pertama yaitu kode delete.
Bagaimana kodenya sepenarnya cukup sederhana, seperti ini codenya :
---
<!DOCTYPE html>
<html>
<head>
<title>Delete</title>
</head>
<body>
This is the <del>Deleted Text</del>
</body>
</html>
---
Hasilnya :
 |
| Gambar Html Deleted |
Terlihat kode html tersebut menerangkan bahwa kode dell membuat tulisan tercoret di tengahnya , mari kita lihat juga fungsi kode insert html tutorial code.
Seperti apa dan bagaiman kode diatas beroprasi dengan html source kode tersebut.
Kode insert cukup sederhana sama seperti kode delete di atas cuma bada hasilnya saja, mari kita lihat script hml code insert di bawah ini langsung.
---
<!DOCTYPE html>
<html>
<head>
<title>Insert</title>
</head>
<body>
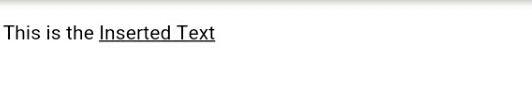
This is the <ins>Inserted Text</ins>
</body>
</html>
---
Untuk hasilnya :
Hasilnya hampir mirip dengan undeline ya tapi fungsinya sangat berbeda dengan kode htmlnya juga beda.
Sangat penting sekali menggunakan code sesuai dengan fungsinya bukan hanay sekedar indah dan rapih tapi ketepatan dalam pengkodean akan sangat mempengaruhi nilai di dalam optimasi html online tersebut.
Mari kita lihat juga cara penulisan Html source kode subscribed.
Langsung ke contohnya saja.
---
<!
<!DOCTYPE html>
<html>
<head>
<title>tetang html subscripted Text</title>
</head>
<body>
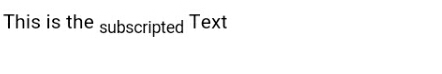
This is the <sub>hasil sub</sub> Text
</body>
</html>
Dari hasil html kode subscripted contohnya bisa kita lihat dan pahami langsung degan gambar di bawah ini lansung.
Dan untuk html superscripted text bisa langsung gunakan kode ini :
---
<!DOCTYPE html>
<html>
<head>
<title> html Code superscripted Text</title>
</head>
<body>
Contoh : <sup>superscripted</sup> Text
</body>
</html>
-----Hasil dari superscripted adalah gambar berikut ini :
Cukup sudah tutorial html hari ini, dengan pemahaman html code delete, insert, supscripted, fan superscripted.
Deleted html membuat tulisan seperti di coret tengahnya
Insert kode html dalam posisi bergaris bawah.
Supscriped html code terlihat tulisan seperti agak ke bawah
Superscripted html menjadikan posisi tulisan agak sedikit naik keatas.
Demikian tutorial html website tersebut semoga bisa di pahami bagi teman teman yang belajar script code html website semoga bisa bermanfaat amin.



EmoticonEmoticon