HTML Code Paragraf dan Heading - sering kali kita sebagai blogger ataupun penguna internet melupakan kode kode html tersebut, html kode diantaranya kode tentang cara membuat paragraf dan heading.
Tujuannya adalah untuk optimasi seo artikel, kode html paragraf sering disorot dalam opinalnya seo sebuah website atau blog.
Mungkin teman teman sudah banyak yang tau tentang kode html tersebut, tapi ada juga teman teman yang masih belum faham tentan kode html tersebut.
Sebelum memulai kode html yang rumit ada baiknnya kita mulai dengan kode html yang sederhana dan mudah di pelajari.
Fungsi dari sebuah Html Code paragraf adalah untuk memindahkan fokus ke fokus.
Seperti apakah kode html paragraf tersebut, mari kita lihat contoh code di bawah ini.
<!DOCTYPE html> <html> <head> <title>Html Code tentang Paragraph</title> </head> <body>
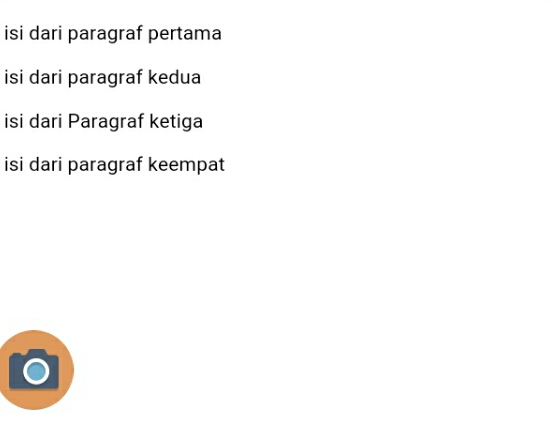
<p> isi dari paragraf pertama</p> <p>isi dari paragraf kedua </p> <p>isi dari Paragraf ketiga </p> <p>isi dari paragraf keempat</p>
</body> </html>Hasil dari kode di atas bisa di lihat bawah ini.
 |
| Paragraf html tutorial |
Bisa di lihat dari hasil di atas terlihat antara sekat paragraf 1 saling bersenggangan.
Itu menunjukan bahwa code html paragraf tersebut berjalan dengan baik, mari kita mulai dengan kode html Heading.
Seperti apakah kode html heading tersebut.
<!DOCTYPE html> <html> <head> <title>Html Code Heading tag Data</title> </head> <body>
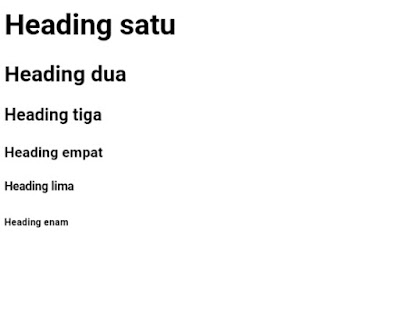
<h1>Heading satu</h1> <h2>Heading dua</h2> <h3>Heading tiga</h3> <h4>Heading empat</h4> <h5>Heading lima</h5> <h6>Heading enam</h6>
</body> </html>Untuk hasil dari kode html tersebut bisa di lihat di bawah ini.
 |
| Html Heading |
Bisa terlihat hasilnya seperti itu ya, sebenarnya fungsi heading ini sangat penting dalam pandang seo karena itu kita harus faham.
H1 biasanya fokus untuk judul H2 penjabaran H3 penjabaran H2, H4 penjabaran H3. Dan seterusnya dan seterusnya. Untuk optimai Seo biasanya sampai H3 saja.
Oke mari kita coba gabungkan kode Heading & kode paragraf
<!DOCTYPE html>
<html>
<head>
<title>Html Code Paragraph & Heading</title>
</head>
<body>
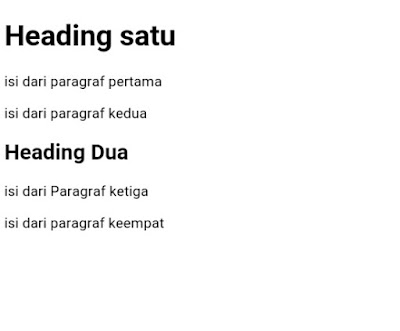
<h1>Heading satu</h1>
<p> isi dari paragraf pertama</p>
<p>isi dari paragraf kedua </p>
<h2>Heading Dua</h2>
<p>isi dari Paragraf ketiga </p>
<p>isi dari paragraf keempat</p>
</body>
</html>Hasil dari html di atas seperti in
 |
| Heading & paragraf |
Kode kode di atas sudah cukup kita fahami sekarang kta telah taku kode html heading dan paragraf tersebut.
Utuk tutorial selanjutnya bisa kita ulas pada pembahasan selanjutnya.
EmoticonEmoticon