memang dalan pemahaman sebelumnya telah dikenalkan fungsi form html dan bagaimana cara penulisan kodenya, setelah untuk penulisan form bisa anda cermati di tutorial sebelumnya.
dalam memahami setiap form kode html perlu kita pahami tentang dasar dasar html tersebut terutama tentang fungsi html kode textbox, pasword, Number, button.
mari kita pahami Fungsi dari programs kode html yang telah di sebutkan di atas.
textbox Fungsi html Kode yang di fungsikan dalam penulisan kode dalam bentuk text.
password sebuah kode html penulisan input text dalam bentuk password.
Number sebuah script kode html dalam bentuk nomer dan sebuah form & texarea.
submit adalah kode html yang digunakan atau di fungsikan untuk mengirim data dalam sebuah form html.
button adalah kode html membuat tombol button dalam form dan button langsung.
textarea sebuah kode html yang di fungsikan untuk menyimpan text atau menulis text sebelum di kirim biasanya hal tersebut di fungsikan sebagai pengganti input bila memang yang di tulisnya panjang.
demikianlan fungsi fungsi html tersebut yang bisa anda pahami dan pelajari mungkin terasa belum sempurna tanpa example atau contoh dari kode kode di atas.
Example html source kode :
---
<!DOCTYPE html>
<html>
<head>
<title>Contoh Html textbox, Password, Number, textarea, button, sumbit</title>
</head>
<body>
<br>
Contoh password
<br>
<input type="password" value="contoh">
<br>
Contoh textbox
<br>
<input type="textbox" value="isi text ini">
<br>
Contoh Number
<br>
<input type="Number" value="12345">
<br>
Contoh button
<br>
<input type="button" value="button">
<br>
Contoh submit
<br>
<input type="submit" value="Simpan Data">
</body>
</html>
---
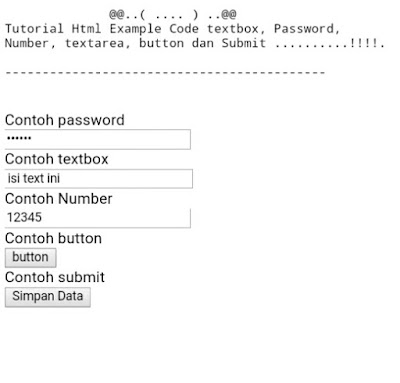
Kode di atas untuk hasil dari htmlnya bisa di lihat hasil langaung dengan melihat gambar di atas, ternyata belajar html code sangat mudah ya dalam belajar html, dan sangat menyenangkan.
masih banyak kode html fungsi dalam pembuatan web yang harus kita pahami dan pelajari dengan cermat dan teliti, sebelum kita membangun web html sourc kode tersebut.

EmoticonEmoticon