 |
| Html Form |
Ada menu form yang di suguhkan, sepertu kalau dalam blogger adalah form untuk menisi komentar, dan form untuk melakukan pencarian artikel.
Hampir di semua lini website atau blog menggunanaknya, terutaman yang palig simpel adalah di gunakan untuk membuat form login.
Apa itu form ?
Mungkin anda yang masih pemula dengan html form code mari kita bahas disini.
Form adalah sebuah kode html yang gunakan untuk menulis data di input atau textarea dan mengirimnya langsung ke table data base untuk di simpan atau di tampilkan.
Oooooo ... !!!!
Mungkin selama ini anda pasti sering ketika masuk ke medsos di suruh login dulu, atau saat anda ingin mencari teman atau anda ingin menulis pesan komentar dan masih banyak contoh lainnya.
Selama ini kita sering sekali melakukan hal tersebut tapi mungkin baru sekarang anda akan terbesit dalam hati anda, Bagaimana cara mmbuatnya ya ??
Itulah pertanyaan yang nanti akan muncul dalam hati anda.
Kemudian pasti kita menganggapnya susah, karena yang terbayang adalah sebuah rangkaian rangkaian kode sebenarnnya tidak juga karena kodenya sangat sederhana.
Seperti ini kode dasar form
<form></form>
Ya kemudian kita isi kode form tersebut dengan ini
<form methode="Get" action="http://(url)"></form>
Kita melihat dari contoh kode di atas ada methode, ini merupakan sebuah methode bia berupa GET atau POST.
Get digunakan untuk mengirim data dengan media URL yang du maksud.
Post digunakan mengirim data tanpa memperlihat hasil dari URL tersebut.
Kita juga melihat ada action="" action di gunakan untuk menunjukan atau mengkhususkan hal tersebut.
Sekarang kita tambahkan kodenya seperti ini.
<form methode="Get" action="http://(url)">
<input type="text" value="isi" name="oke">
<Input type="submit" value="simpan>
</form>
Kode di atas terlihat ada tambahan input data, input berfungsi memasukan data data kode tersebut, kemudian anda bisa melihat type.
Type ada beberapa jenis diantaranya yaitu :
- Text di gunakan untuk mengisi data imput dalam bentuk text
- Number di gunakan mengisi data dalam bentuk angka
- Password input ini di gunakan untuk mengisi data dalam bentuk password
- Terakhir adalah submit yang di gunakan untuk membuat tombol pngiriman data
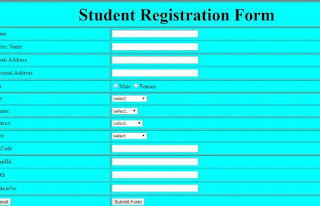
Untuk melihat hasil dari form di atas seperti ini.
EmoticonEmoticon