 |
| ScrollView App |
cara membuat scrollview Vertical dan horizontal di Aplikasi android - dalam memahami beberapa fungsi fungsi tentang aplikasi android kita juga perlu terus menerus belaja tentang code - code android diantaranya tentang xml code dan javascript code dalam memahami aplikasi android yang kita bangun tersebut.
belajar xml android membuat Scrollview Project
Mari kita buat dulu project Scrollview dulu yaitu dengan membuka aplikasiapp Builder setelah itu langsung saja
New project > Scroll Option > Next > web wrapper > Next > Main Activity > Finish.
Oke project Scrollview pada aplikasi android buatan kita telah selesai dibuat Kemudian kita akan menambahkan script code xml android untuk menampilkan Scrollview pada page layout main activity ok langsung.
Cara memasukan script Scrollview pada xml main_activity. Xml
Masuk dulu ke dalam folder res > layout > Main_Activity.xml kemudian masukan script Scrollview di bahwa ini, hapus script sebelumnya ganti dengan script yang baru.
Mari kita buat dulu project Scrollview dulu yaitu dengan membuka aplikasi
New project > Scroll Option > Next > web wrapper > Next > Main Activity > Finish.
Oke project Scrollview pada aplikasi android buatan kita telah selesai dibuat Kemudian kita akan menambahkan script code xml android untuk menampilkan Scrollview pada page layout main activity ok langsung.
Masuk dulu ke dalam folder res > layout > Main_Activity.xml kemudian masukan script Scrollview di bahwa ini, hapus script sebelumnya ganti dengan script yang baru.
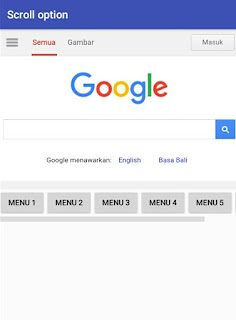
Kemudian langsung build > pack > install > buka, untuk melihat hasil dari Scrollview android tersebut bisa dilihat pada gambar di bawah ini.
 |
| Contoh scrollview app creator |
Cara menambhkan fungsi widget button pada Scrollview xml.
Kita ambil contoh pada menu 1 dengan id
Sekarang kita langsung masuk ke MainActivity.javakemudian tambahkan script button Scrollview fungsi di bahwa in.
Masukan di bawah kode ini.
kemudian masukan import button dan toast di bawah ini.
Masukan di bawah fungsi
import android.webkit.WebViewClient;
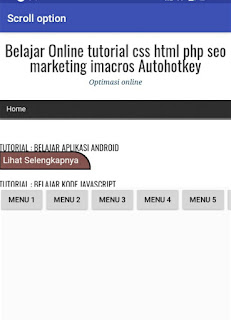
Sekarang build project Scrollview tersebut dengan menekan build > pack > install > buka dan hasilnya bisa di lihat seperti berikut ini.
 |
| example scrollview mudah |
Untuk mengubah posisi vertical jadi horizontal ganti code Scrollview menu berikut ini pada activity_main.xml, perhatikan code berikut.
Ganti code ini.
Jadi.
Bila ingin memidahkan situs saat saat button Scrollview di tekan maka fungsi toast di ganti dengan script webview seperti di bawah ini, maka akan menghasilkan link dengan situs berbeda saat di fungsikan, secriptnya bisa di ambil di bawah ini.
Hapus script berikut ini.
Ganti dengan script webview dimaksud maka akan membuat fungsi saat tombol Scrollview menu 1 di fungsikan maka situs akan berpindah pada situs webview yang baru seperti ini hasilnya.
Image
 |
| android scrollable layout |
Demikian tutorial kali ini tentang cara membuat Scrollview di aplikasi android buatan kita semoga bermanfaat salam app android creator.
Salam
EmoticonEmoticon