Do you need a stylish Email Subscription widget for Blogger Blog?
Tired of normal and colorless subscription widgets?
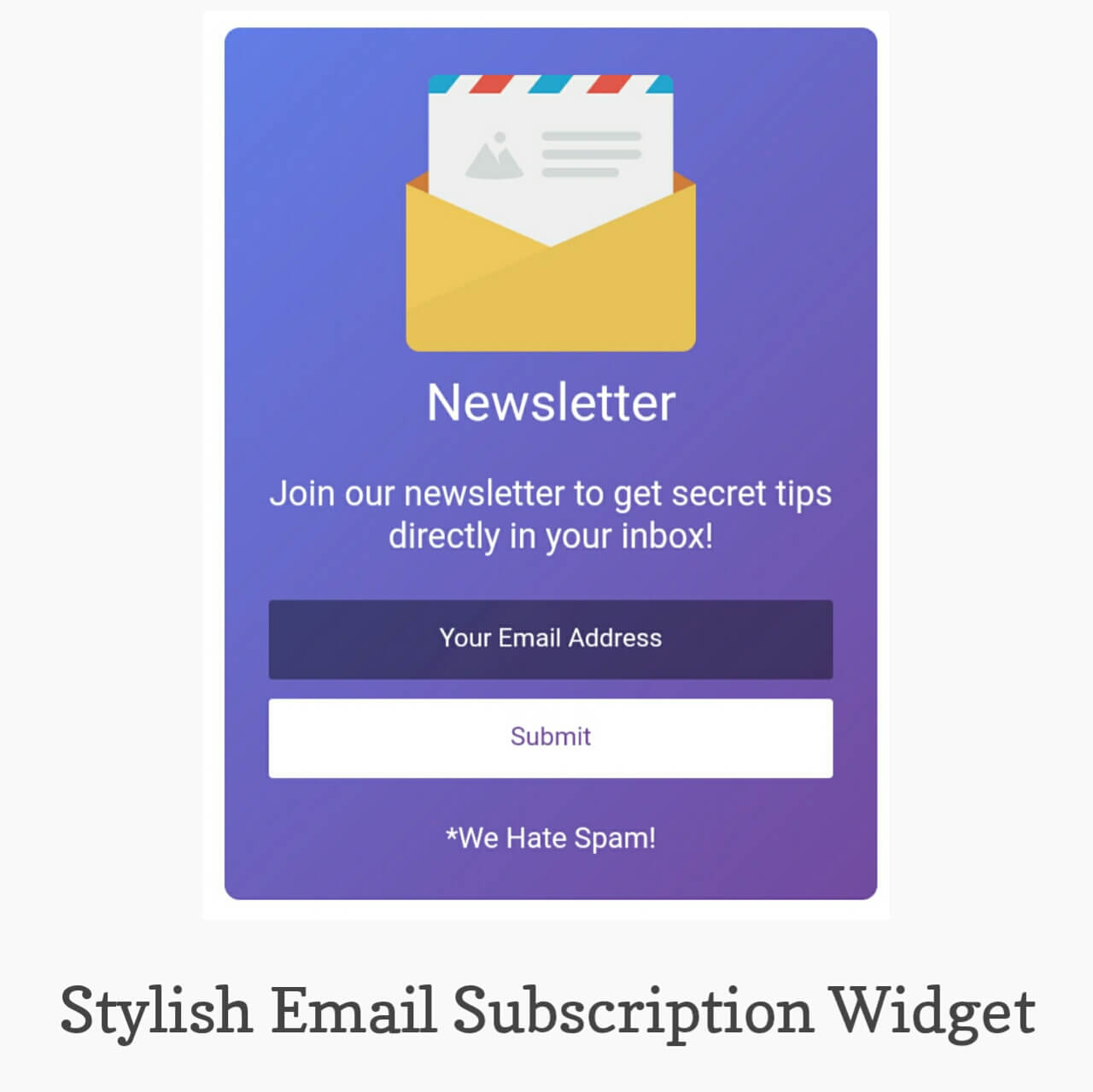
In this blog post, we will give you a Beautiful Email subscription box for free. It is very different when compared to all the other widgets available on the internet. That's why it looks almost a paid widget.
Email subscription is a very important aspect of every blog. Because we need some subscribers to get regular traffic. Actually, all blogs get traffic and visitors, But no one turns into a regular reader by just watching your blog posts.
To convert a normal visitor into a regular reader, we need to make them our blog subscribers.
For this purpose, we need a subscription widget. But no one likes to give out their E-mail address to a spam-looking blog. That's why our subscription box must be good looking. In this blog post, we will give you a stylish email subscription widget for Blogger blogs.
Demo Of The Widget
Wait,
Here's The Demo:
Well, if you are looking for the live demo, you can see the live demo of this widget on our blog sidebar. Just scroll below and see the live demo.
Note:- If you are sharing my code on your blog then please give proper credit to our blog.
1. Go to Blogger.com
2. Click on Layout and click on add new gadget.
3. Select HTML/Javascript.
4. Copy the below code and paste it into the HTML box:
Code Credit: The Blogging Arena
Customization:
Advantages Of This Widget
Lightweight: The code of this widget is written using CSS and HTML and some images ( Hosted on Picasa online, So images won't affect your blog speed ). HTML is also a very fast language and it won't affect any blog load time. Speed is also a ranking factor for search engine rankings. So maintaining a proper blog load time is really important.
More Subscribers: The purple color of the widget attracts your readers to give out their E-mail address for your blog. Thus, you can get more subscribers in less time for free and no giveaways too.
More Traffic: As you got so many subscribers, Your blog posts start getting so much traffic. So you can make more money. If any subscribers love the post, He will surely share it through Facebook or Twitter and it will improve some SERP rankings of your blog. Hey, Social sharing is also an important aspect of Seo.
Conclusion
This is the stylish email subscription widget for blogger. I hope it will increase and blog subscribers and pageviews too. Well, Do you like the widget, tell us in comments and don't forget to subscribe our blog and share this post.
Tired of normal and colorless subscription widgets?
In this blog post, we will give you a Beautiful Email subscription box for free. It is very different when compared to all the other widgets available on the internet. That's why it looks almost a paid widget.
Email subscription is a very important aspect of every blog. Because we need some subscribers to get regular traffic. Actually, all blogs get traffic and visitors, But no one turns into a regular reader by just watching your blog posts.
To convert a normal visitor into a regular reader, we need to make them our blog subscribers.
For this purpose, we need a subscription widget. But no one likes to give out their E-mail address to a spam-looking blog. That's why our subscription box must be good looking. In this blog post, we will give you a stylish email subscription widget for Blogger blogs.
Demo Of The Widget
Wait,
Here's The Demo:
Well, if you are looking for the live demo, you can see the live demo of this widget on our blog sidebar. Just scroll below and see the live demo.
Note:- If you are sharing my code on your blog then please give proper credit to our blog.
Stylish Email Subscription Widget For Blogger
1. Go to Blogger.com
2. Click on Layout and click on add new gadget.
3. Select HTML/Javascript.
4. Copy the below code and paste it into the HTML box:
<style>
/***** Email Subscription Widget For Blogger By Https://shoutersplanet.blogspot.com *****/
//@media(max-width:400px) {.sbox{width:109%!important;}}
//@media(max-width:1024px) and (min-width:400px) {.sbox{width:106.5%!important;}}
.sbox {background:#009abe;text-align:center;width:100%;}
.sbox span {color:#fff;font-family:roboto;font-size:27px;}
.sbox .small {font-size:18px;}
input.boxinput::placeholder {color:#fff;}
.sbox .hatespam {font-size:15px;}
.sbox .boxinput::placeholder {color:#fff;}
.sbox .boxinput {background:rgba(0,0,0,0.4);color:#fff;border:none;padding-top:13px;padding-bottom:13px;font-family:roboto;margin-bottom:10px;outline:none;transition:.3s;width:86%;text-align:center;border-radius:4px;}
.sbox .boxsubmit {box-shadow:0px 0px 31px 0px rgba(0,0,0,0.2);width:86%;text-align:center;padding-top:13px;padding-bottom:13px;background:#fff;outline:none;border:none;color:#009abe;font-family:roboto;cursor:pointer;border-radius:4px;}
.sbox .boxsubmit:active {background:rgba(0,0,0,0.6);color:#fff;}
.sbox {border-radius:8px!important;padding:0!important;border:none!important;}
.sbox .widget-content {margin:0!important;}
#sidebar-wrap .widget {overflow-x:hidden;}
.sbox {background:linear-gradient(135deg, #667eea 0%, #764ba2 100%)!important;width:100%;}
.sbox .boxsubmit {box-shadow:none!important;border-radius:2px!important;color:#764ba2!important;}
.sbox .boxinput {border-radius:2px!important;}
</style>
<div class='sbox wow rubberBand'>
<center>
<br /><span class='icon'><img height='auto' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHXnpojL56oolo79JJXCX5x2QbMvrK8CqbPNZsXHOhxvDxkoGAzMok_i841yI6ONwfXsu5seOcGg69PnGqV83BScXvhX1SvkonbYqdWpdyIH0NyMh9KtjSxmfBnsB40DvHuMYKoWIyops/s1600/email.png' width='150px'/></span><br/>
</center>
<span>Newsletter</span><br /><br />
<span class='small'>Join our newsletter to get secret tips directly in your inbox!</span><br /><br />
<center>
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=shoutersplanet', 'popupwindow', 'scrollbars=yes,width=550,height=520'); return true' target='popupwindow'><input class='boxinput' name='EMAIL' placeholder='Your Email Address' type='email' required/>
<input class='boxsubmit' type='submit' value='Submit'/><input name='uri' type='hidden' value='shoutersplanet'/>
<input name='loc' type='hidden' value='en_US'/></form><br />
<span class='hatespam'>*We Hate Spam!</span><br /><br />
</center></div>
Code Credit: The Blogging Arena
Customization:
- Change shoutersplanet with your feedburner url.
Advantages Of This Widget
Lightweight: The code of this widget is written using CSS and HTML and some images ( Hosted on Picasa online, So images won't affect your blog speed ). HTML is also a very fast language and it won't affect any blog load time. Speed is also a ranking factor for search engine rankings. So maintaining a proper blog load time is really important.
More Subscribers: The purple color of the widget attracts your readers to give out their E-mail address for your blog. Thus, you can get more subscribers in less time for free and no giveaways too.
More Traffic: As you got so many subscribers, Your blog posts start getting so much traffic. So you can make more money. If any subscribers love the post, He will surely share it through Facebook or Twitter and it will improve some SERP rankings of your blog. Hey, Social sharing is also an important aspect of Seo.
Conclusion
This is the stylish email subscription widget for blogger. I hope it will increase and blog subscribers and pageviews too. Well, Do you like the widget, tell us in comments and don't forget to subscribe our blog and share this post.



EmoticonEmoticon