When you create a new blog on blogger, you might have seen a navbar above your blog title in your blog. This navbar is usually hidden in most of the blogger templates. But if you use default blogger template, you might have noticed it.
It has many advantages if you use it correctly. But if you want a good design blog, this navbar doesn't suit the blog. So, today I will tell you how to hide/remove blogger navbar.
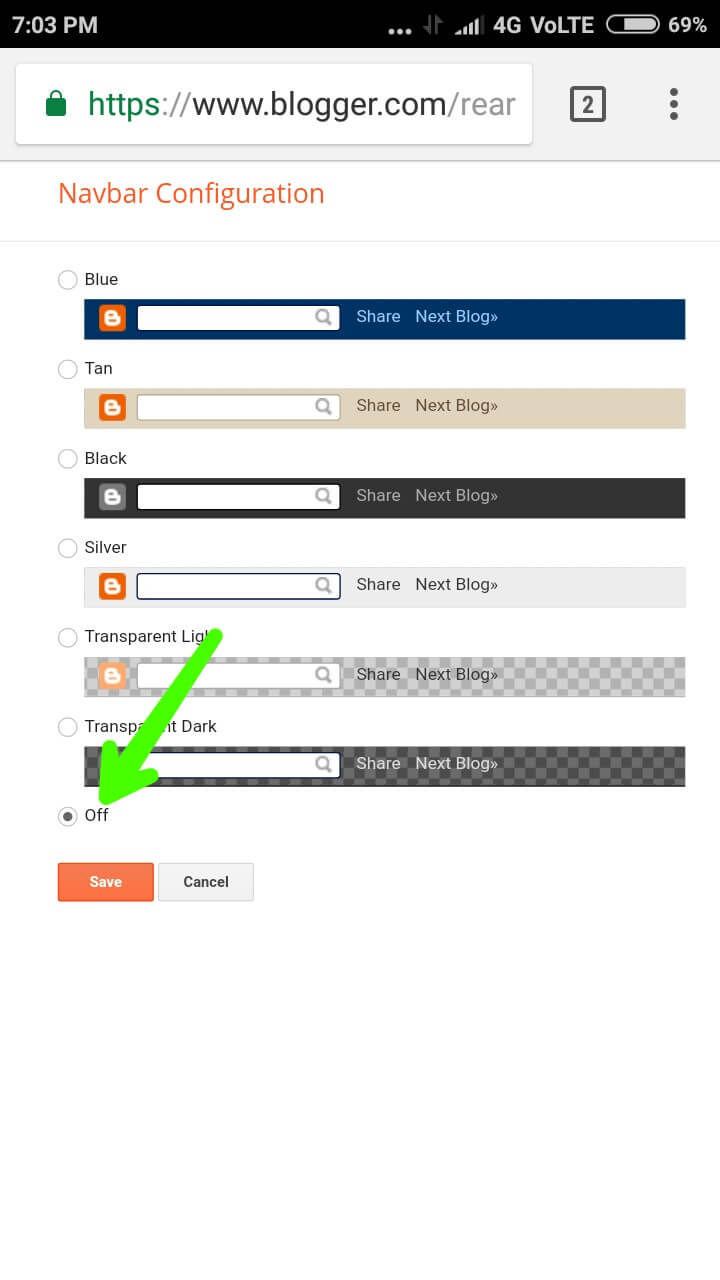
1) By Turning Off From The Blogger Dashboard
1. Head up to your Blogger Dashboard.
2. Go to Layout and locate Navbar and click on Edit link.
3. Then click on Off Button.
2) By CSS
1. From your Blogger Dashboard go to Theme and click on Edit HTML.
2. Press Ctrl + F keys to open search box and search for the code given below:
3. When you find the code just below <b:skin> paste the code given below:
4. Then click on Save Template and you are done.
3) By Removing Widget Code From The Template
1. From your Blogger Dashboard go to Theme and click on Edit HTML.
2. Press Ctrl + F keys to open the search box and search for Navbar1.
3. When you find Navbar1, then you will see the following lines:
4. Just select all those lines and delete them.
5.Then click on Save Template and that's it.
Now you have learnt to remove hide/remove blogger Navbar.
So, this was a guide about hiding/removing blogger blog navbar. And if you have any problem related to this content, comment down and don't forget to share it.
It has many advantages if you use it correctly. But if you want a good design blog, this navbar doesn't suit the blog. So, today I will tell you how to hide/remove blogger navbar.
Advantages Of Blogger Navbar
- The B icon in navbar will take you to Blogger.com if you have already signed in then it will take you to Blogger Dashboard.
- Next Blog - Takes you to recently updated blogger blog.
- Search Field - Can be used for searching anything in the entire blog.
- New Post - Takes you to the new Post window.
- Design - Takes you to the theme window.
- Flag - If you find any content objectionable, you can flag it.
- Share - Can be used for sharing the content on social media platforms like Facebook, Twitter etc.
3 Ways To Hide/Remove Blogger Blog Navbar
1) By Turning Off From The Blogger Dashboard
1. Head up to your Blogger Dashboard.
2. Go to Layout and locate Navbar and click on Edit link.
3. Then click on Off Button.
2) By CSS
1. From your Blogger Dashboard go to Theme and click on Edit HTML.
2. Press Ctrl + F keys to open search box and search for the code given below:
<b:skin>
3. When you find the code just below <b:skin> paste the code given below:
#navbar-iframe { display:none!important; height:0; visibility:hidden; }
4. Then click on Save Template and you are done.
3) By Removing Widget Code From The Template
1. From your Blogger Dashboard go to Theme and click on Edit HTML.
2. Press Ctrl + F keys to open the search box and search for Navbar1.
3. When you find Navbar1, then you will see the following lines:
<b:widget id=’Navbar1′ locked=’true’ title=’Navbar’ type=’Navbar’>
<b:includable id=’main’> </b:includable>
</b:widget>
</b:section>
4. Just select all those lines and delete them.
5.Then click on Save Template and that's it.
Now you have learnt to remove hide/remove blogger Navbar.
So, this was a guide about hiding/removing blogger blog navbar. And if you have any problem related to this content, comment down and don't forget to share it.



EmoticonEmoticon