 |
| Contoh Pattern Script |
sebelum Kita jabarkan lebih detail tentang html code tersebut dalam tutorial html website online mari kita pahami dulu apa itu pattern, dan penulisan text dan pesan dari input search, dan penulisan text email tersebut.
Mari kita pahami pokok dasar dari html code pattern maksud dan tujuan serta artinya apa.
Pattern adalah sebuah kode html script, yang di fungsikan untuk memberi sebuah petunjuk tentang ulasan input, begitupun dalam input search dan email. dalam Koding Html Website perlu kita pahami dahulu hal tersebut, rasanya kurang mengena ya kalau kita tidak beri contoh tentang hal tersebut.
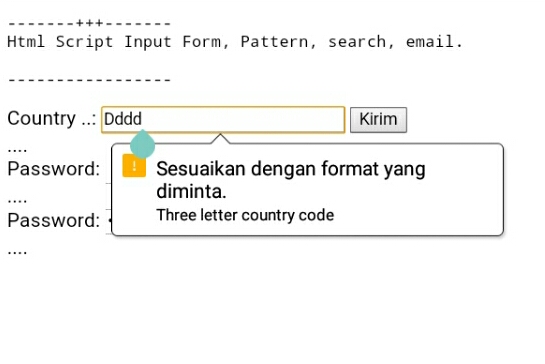
Example Patern
Bila kita akan melakukan register atau pengiriman email pasti kita akan memasukan dulu Email anda kemudian setelah itu, bila email yang anda ketikan sembarang pasti muncul peringatan, tentang cara penulisan kode tersebut, nah cara itu yang akan kita pelajari disini entah itu search input, email, dan patern.
Sebenarnya 3 hal tersebut dengan type berbeda, tapi saya kelompokkan karena maksud dan tujuannya sama saja, mari kita awali kode patern tersebut dengan kode contoh di bawah ini.
Mari kita mulai kode script html Code pertama.
Untuk Hasilnya bisa di lihat di bawah ini :
Search :
kita lihat kita masukan kata terdapat tombol x untuk menghapus data tersebut.
Untuk Form email marik kita lihat Script html tersebut
Untuk Hasilnya bisa di lihat di bawah ini :
Email:
Ket.
Maksudnya anda harus mengetikan email sesuai format yang ditentukan bila asal saja akan ada keterangan cara mengetikan email tersebut.
Script untuk pengisian password lebih dari 6 character.
Hasilnya :
Hasil di atas menunjukan code dengan minimal 6
Script untuk type text
Untuk Hasil di bawah ini :
Kode di atas menunjukan form dengan type text di tulis hanya menggunakan huruf kecil dan huruf besar tanpa angkan dan kharacter.
Script untuk type Password kombinasi
Untuk Hasil di bawah ini :
Kode script password input menunjukan input password dengan criteria kombinasi huruf kecil dan besar serta lebih dari 8 caracter.
Setelah kita pahamj script html source kode dengan berbagai kombinasi dari huruf kecil dan besar, sehingga menunjukan penulisan yang efektif bukan asal sembarang memasukan data.
Hal ini sering kali kita lupa dalam pembuatan script html login atau register.
Cukup sekian ulasan kali ini semoga bisa menjadi bahan acuan anda dalam memahami program html source kode sehinga anda akan lebih mahir dalam menulis script html atau kombinasi dengan php javascript dan jquery.
Semoga manfaat amin....
Setelah kita pahamj script html source kode dengan berbagai kombinasi dari huruf kecil dan besar, sehingga menunjukan penulisan yang efektif bukan asal sembarang memasukan data.
Hal ini sering kali kita lupa dalam pembuatan script html login atau register.
Cukup sekian ulasan kali ini semoga bisa menjadi bahan acuan anda dalam memahami program html source kode sehinga anda akan lebih mahir dalam menulis script html atau kombinasi dengan php javascript dan jquery.
Semoga manfaat amin....
EmoticonEmoticon