Kita akan membahas bagaimana membuat web mobile menggunakan framework jQuery Mobile, dalam membuat web mobile ini agar Anda lebih mudah mengikuti apa yang akan dijelaskan nanti, sebaiknya Anda sudah mengetahui hal-hal dasar dari:
· HTML
· CSS
· Javascript
· PHP
Tidak perlu mahir, tetapi paling tidak Anda sudah mengetahui sedikit dasar-dasarnya.
Apa Itu jQuery Mobile?
jQuery mungkin sudah tidak asing lagi bagi Anda yang sering membuat aplikasi web yang dinamis dan interaktif. Bagi Anda yang belum tahu tentang jQuery, jQuery adalah library javascript yang menyederhanakan document traversing, event handling, animating, dan AJAX interactions untuk pengembangan web secara cepat. Namun, karena jQuery dirancang terutama untuk browser desktop, jQuery tidak memiliki banyak fitur yang khusus dirancang untuk membangun aplikasi web mobile.
jQuery Mobile
Merupakan proyek yang dibuat untuk mengatasi kekurangan ini. jQuery Mobile adalah sebuah framework (kerangka kerja) yang dibangun diatas jQuery yang menyediakan elemen-elemen user interface (antarmuka) dan fitur-fitur untuk aplikasi web mobile yang dapat berjalan di berbagai perangkat mobile maupun desktop (Cross flatform). Sampai saat buku ini ditulis jQuery Mobile sudah merilis versi 1.4.0.
jQuery Mobile seperti halnya jQuery yang mempunyai semboyan "Write Less Do More, yaitu dengan dengan mengetikkan sedikit kode dapat melakukan banyak hal, sehingga Anda dapat lebih cepat dan mudah dalam mengembangkan sebuah aplikasi web mobile yang canggih, dinamis dan interaktif.
Dengan menggunakan framework jQuery Mobile, dapat menghemat waktu Anda untuk mendesain berbagai tampilan dan fitur-fitur untu mengembangkan sebuah aplikasi web mobile. Anda juga dapat menghemat tenaga Anda untuk mengetik baris-baris kode yang panjang untuk membuat hal tersebut, karena jQuery Mobile telah menyediaka library yang dapat dipanggil dengan mengetikkan sedikit kode.
Berikut ini adalah beberapa hal yang dapat dilakukan dengan menggunakan framework jQuery Mobile:
- Dapat membuat seluruh interface dasar dalam HTML, tanpa perlu menulis satu baris JavaScript.
- Mendeteksi events mobile device dan touchscreen seperti tap-tap-and-hold, swipe, dan orientation change.
- Memastikan bahwa user-interface bekerja pada web browser.
- Menggunakan theme atau terra yang dapat memudahkan dalam mengatur tampilan aplikasi web mobile.
Mengapa Jquery Mobile?
Mungkin Anda bertanya-tanya, mengapa menggunakan jQuery Mobile untuk membuat aplikasi web mobile? bukankah hal tersebut dapat dilakukan dengan menggunakan HTML, CSS, Javascript, dsb tanpa harus menggunakan framework jQuery Mobile?.
Jawabannya adalah, memang Anda dapat membuat aplikasi web mobile tanpa menggunakan jQuery Mobile, akan tetapi Anda akan menemui banyak kendala mulai dari membuat tampilan yang user-friendly hingga masalah compatibility untuk berbagai perangkat yang berbeda-beda, dan juga Anda harus mencobanya diberbagai perangkat lalu menyesuaikannya. Namun jika menggunakan jQuery Mobile maka Anda tidak perlu mengkhawatirkan hal tersebut, karena jQuery Mobile telah menyediakan berbagai fitur untuk perangkat mobile yang user-friendly dan compatible untuk berbagai perangkat.
Selain itu ada beberapa alasan yang patut Anda pertimbangkan, mengapa menggunakan framework jQuery Mobile, yaitu:
- Universal Access, maksudnya adalah aplikasi web mobile dapat diakses secara universal dari berbagai platform (Android, iOS, Blackberry, dsb).
- Unified User Interface Across Platform, maksudnya adalah tampilan antarmuka yang seragam di berbagai platform.
- Responsive Design, maksudnya adalah tampilan aplikasi web mobile akan menyesuaikan dengan berbagai ukuran screen dari berbagai perangkat mobile secara otomatis.
- Build Once Run Anywhere, maksudnya adalah Anda hanya perlu membuat sebuah aplikasi dan aplikasi tersebut dapat dijalankan di berbagai platform. Lain halnya aplikasi native yang harus dibuat tersendiri untuk platform yang berbeda-beda.
- Themeble Styling, Anda dapat secara mudah memberikan tema pada tampilan antarmuka aplikasi web mobile dengan berbagai tema yang sudah disediakan, ataupun tema yang dapat anda sesuaikan sendiri.
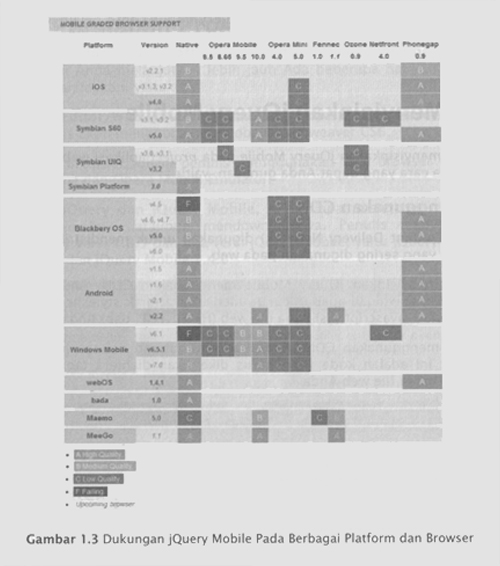
Berikut ini adalah platform yang disupport oleh jQuery Mobile. Untuk informasi supported flatform yang terupdate Anda dapat mengunjungi http://jquerymobile.com/gbs/.
Mendapatkan jQuery Mobile
Setelah Anda mengenal apa itu jQuery Mobile, dan mengapa menggunakannya. Selanjutnya adalah bagaimana caranya untuk mendapatkan jQuery Mobile tersebut.
Untuk mendapatkan jQuery Mobile Anda dapat mendownload dan menggunakannya secara gratis tanpa mengeluarkan sepeser uang,melalui link resminya, yaitu http://jquerymobile.com/. Selain jQuery Mobile, Anda juga membutuhkan file jQuery yang dapat didownload secara gartis melalui link resminya, yaitu http://jquery.com/.
Menyisipkan jQuery Mobile
Untuk menyisipkakan jQuery Mobile pada project aplikasi web mobile ada dua cara yang dapat Anda gunakan, yaitu :
Menggunakan CDN
CDN (Content Delivery Network) digunakan untuk mendistribusikan file-file yang sering digunakan pada web.
Untuk menyisipkan jQuery Mobile menggunakan CDN, Anda tidak perlu mendownload apapun cukup menyertakan link stylesheet (.css) dan library javascript (.js) pada file web (HTML, PHP, dsb) Anda.
Untuk menggunakan CDN, Anda harus terhubung dengan internet. Berikut ini adalah kode yang harus diketikkan diantara tag header <head> pada file web Anda.
Mendownload jQuery Mobile
jika Anda tidak selalu terhubung ke internet dan ingin menggunakan jQuery Mobile secara local atau offline Anda dapat mendownload file jQuery Mobile melalui http://jquerymobile.com/. Kemudian file yang telah didownload tersebut diletakkan di dalam direktori yang sama dengan project Anda.
Berikut ini adalah contoh kode untuk menyisipkan jQuery Mobile secara local atau offline.
Persiapan Project
Sebelum Anda melanjutkan lebih jauh Ada beberapa hal yang perlu Anda persiapkan, yaitu :
- Text Editor/Web Editor (Notepad ++/Adobe Dreamweaver), disini penulis akan menggunakan Adobe Dreamweaver CS6.
- Web Browser, disini penulis menggunakan Web Browser Google Chrome dan Opera Mobile Emulator.
- File jQuery dan jQuery Mobile, Anda dapat mengcopy dari CD sertaan buku ataupun mendownloadnya. Penulis menyertakan jQuery versi 1.8.3 dan dua versi jQuery Mobile, yaitu jQuery Mobile 1.3.2 dan jQuery Mobile 1.4.0.
- Opera Mobile Emlator digunakan untuk mencoba beberapa event dari jQuery Mobile yang akan dijelaskan pada bab selanjutnya.
- jQuery Mobile 1.3.2 memiliki 5 macam tema bawaan akan tetapi icon-iconnya sedikit. Sedangkan jQuey Mobile 1.4.0 memiliki 2 macam tema bawaan akan tetapi memiliki icon-icon yang lebih banyak.
Praktek!!
Setelah Anda melengkapi list tersebut diatas, selanjutnya Anda siapkan folder project latihan dan file jQuery Mobile.
- Buka Windows Explorer kemudian ke direktori
- Buat sebuah folder baru didalam direktory tersebut dengan nama latihan_web_mobile.
- Copy folder jquery dan jquerymobile-1.3.2
- Pastekan ke dalam folder latihan_web_mobile yang telah Anda buat tadi.
- Buat beberapa folder baru lagi untuk menyimpan file-file latihan Anda
Anda dapat membuat sebuah aplikasi yang dapat berjalan di berbagai flatform seperti Android, iOS, Blackberry, Symbian, Windows Phone, dsb (cross platform) menggunakan jQuery Mobile dengan lebih cepat dan mudah dan juga memiliki tampilan antarmuka yang user-friendly.





EmoticonEmoticon