 |
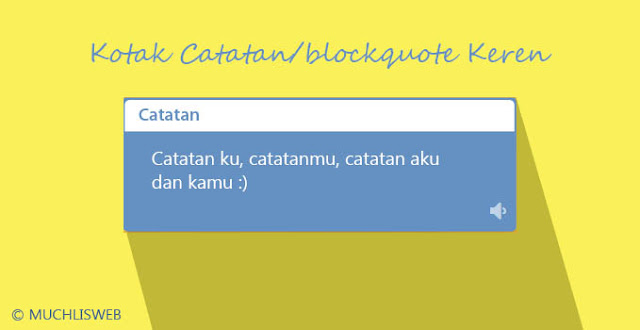
| Ilustrasi Gambar Kotak Catatan/blockquote |
saya sangat suka dengan graphic, menurut saya sesuatu yang di warnai dengan tata letak yang bagus akan mendapatkan pemandangan yang indah dan bisa memanjakan mata. begitu juga dengan blog, setelah kamu mendapatkan template yang keren kemudian hiasilah blog tersebut dengan content-content yang bermanfaat dan berkualiatas tinggi. tidak cukup seperti itu saja teman-teman, hiasi juga dalam isi content kamu dengan pernak - pernik yang simple namun memberikan kesan yang indah, sehingga Visitor kamu betah berlama-lama di blog kamu, salah satu pernak-pernik yang saya maksud di sini adalah seperti Kotak Catatan/Blockquote yang keren seperti gambar yang kamu dilihat diatas.
Nah... teman-teman pasti udah gak sabarkan untuk memasang kotak Catatan/blockquote tersebut di blog kesayangan sobat? heheee.. kotak Catatan/blockquote ini juga sangat sering digunakan oleh arlina design sang designer template blog
Sebenarnya mengenai Kotak Catatan seperti ini sudah banyak sekali di bahas oleh para blogger yang lain, namun untuk mendokumentasi ilmu yang saya dapat dari tetangga, saya Share kembali di blog ini.
Oklah!! tanpa basa-basi yang panjang, Yuuk,, langsung saja ke Tahapan atau langkah-langkah untuk Memasang kotak Catatan/blockquote ini di blog kamu.
CARA PASANG KOTAK CATATAN/BLOCKQUOTE DI BLOG/TEMPLATE
Langkah#1
Seperti biasa, buka dasbor blog kamu atau klik disini aja dan masuk ke bagian template > TemaLangkah#2
kemudian Cari kode </head> dan Pastekan CSS dibawah ini tepat diatasnya.
<style type='text/css'>
/*Blockquote Catatan*/
.post-body blockquote {
text-align: left;
background: #6591c2;
position: relative;
display: block;
padding: 55px 20px 20px;
color: #fff;
margin: 10px 0;
border-radius: 3px;
}
.post-body blockquote:before {
position: absolute;
content: 'Catatan';
background: rgba(255,255,255,1);
right: 3px;
left: 3px;
top: 3px;
padding: 5px 20px;
display: block;
font-weight: 700;
border-radius: 3px 3px 0 0;
color: #6591c2;
}
.post-body blockquote:after {
position: absolute;
content: 'f027';
right: 10px;
bottom: 5px;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
font-size: 160%;
color: rgba(255,255,255,.6);
}
</style>
Langkah#3
Setelah dipastekan CSS di atas kemudian SAVE dan coba cek postingan kamu yang ada blockquotenya pasti akan nonggol tu, heheeeCARA MEMASANG CATATAN/BLOCKQUOTE DALAM POSTINGAN
Saya rasa ini merupakan hal yang sepele, karena cara menggunakannya cukup mudah, seperti bisa kamu tinggal klik di bagian menu Quote pada menu postingan kemudian tinggal ketik catatan yang ingin di tampilkan atau dengan cara lain kamu bisa block terlebih dahulu textsnya dan kemudian kamu tekan menu Quotenya.
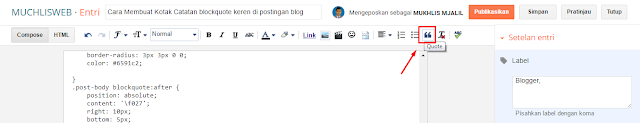
Kalau teman-teman bingung gak tau yang mana Menu Qoutenya, coba perhatikan SS berikut
 |
| SS Letak tool menu Qoute di Postingan |
Itu saja yang dapat saya Share kali ini semoga bermanfaat. kalau ada kesulitan, tinggalkan komentar kamu pada kotak komentar dibawah.
Oh ya, Kalau kamu merasa Content ini bermanfaat silakan Share di SOSMED kamu untuk membantu teman-teman yang lainnya :)
EmoticonEmoticon